Выпускает уникальный очиститель, который не только собирает загрязняющие вещества- Имеет отзывы четыре звезды и выше.
- Продает продукты по цене от 650 до 1300 долларов.
- Предлагает 30-дневную пробную версию со 100% возвратом средств.
- Имеет собственную технологию под названием PECO

Создайте каркас вашего UX-копии
Вы можете спланировать макет UX-копии и целевой страницы на доске или листе бумаги или с помощью бесплатного инструмента для создания каркасов, такого как Miro.
Miro включает шаблоны для визуализации вашего пути пользователя и архитектуру веб-сайта, а также для размещения вашего текста.

?? Совет для профессионалов: Никогда не стоит недооценивать влияние, которое одно слово или предложение может оказать на пользовательский опыт.
5. Сделать навигацию в интернет-магазине интуитивно понятной
В своей книге Не заставляйте меня думать, эксперт по юзабилити Стив Круг пишет: «Неважно, как мне приходится нажимать много раз, пока каждый клик является бессмысленным и однозначным выбором».
Как и в тексте вашего веб-сайта, навигация по вашему сайту должна быть возможной в основном на автопилоте. Мы не думаем активно о том, на что мы нажимаем и почему — мы просто предпринимаем те действия, которые, по нашему мнению, быстрее всего удовлетворят наши потребности.
Интуитивная навигация — это нечто большее, чем просто ссылки, которые вы включаете на свой веб-сайт. меню. Вы должны предвидеть потребности, о которых пользователь может не осознавать, и обеспечить возможность самостоятельного взаимодействия на вашем веб-сайте.
«На главной странице упростите детализацию ваших продуктов, страниц и коллекции», — советует Дэниел. «Я думаю, что важно, чтобы на главной странице была полезная информация. Это не просто сделать ваш бренд красивым. Он должен прогнозировать действия пользователя при каждой прокрутке и нажатии».
Макеты меню
Когда дело доходит до навигации по веб-сайту электронной коммерции, всю тяжелую работу выполняют меню.
Новый посетитель, желающий просмотреть ваш сайт, скорее всего, сначала попробует верхнее меню навигации. Там им должны быть предоставлены возможности делать покупки по размеру, продукту и категории. Вы также можете рекомендовать продукты, выделяя популярные товары или предлагая тест для персонализации выбора продуктов.
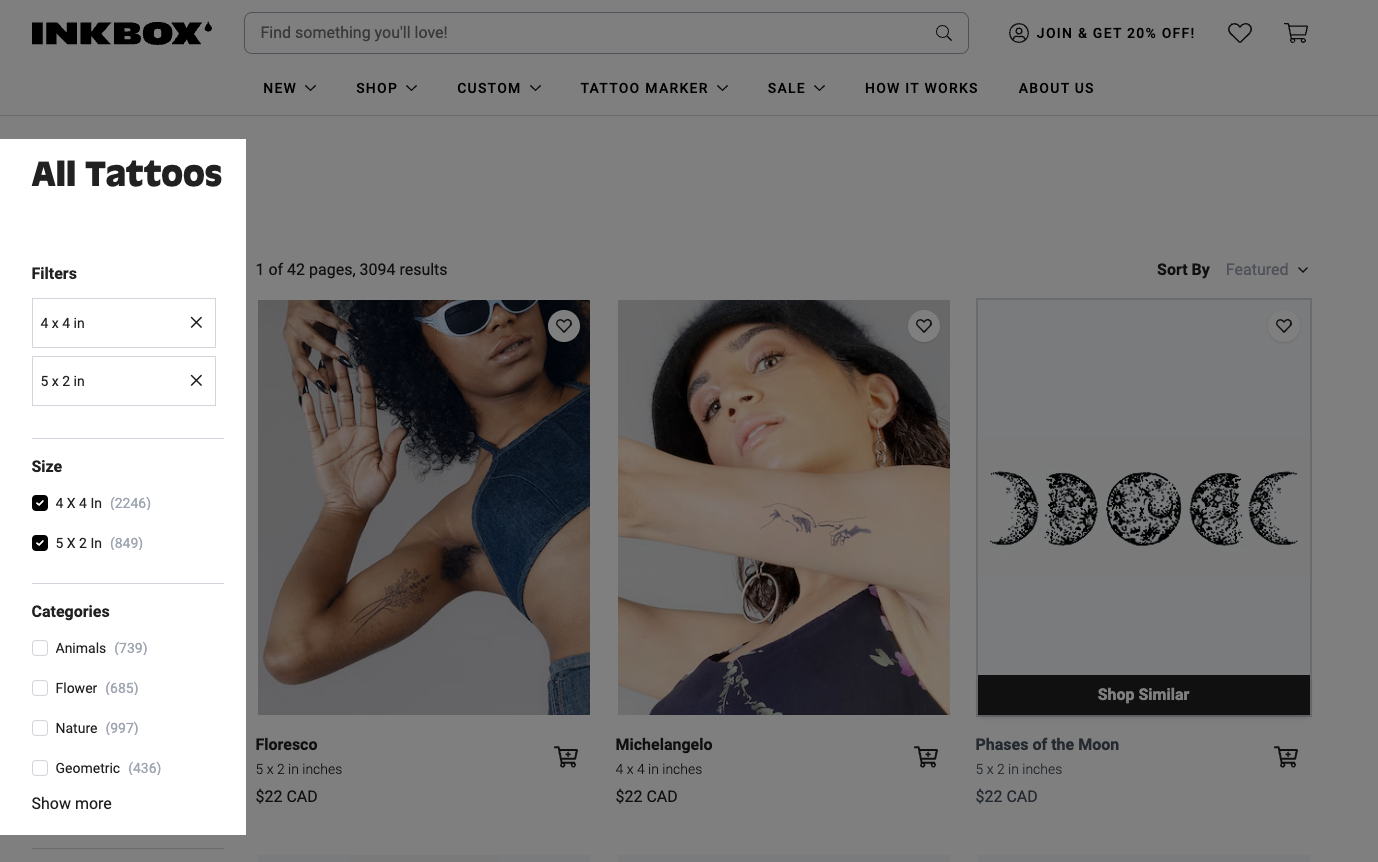
Inkbox — компания, занимающаяся временными татуировками, которая помогает своим клиентам ориентироваться в огромном количестве продуктов с помощью множества вариантов навигации. Особенности его веб-сайта:
- Прикрепленный заголовок для поиска с призывом к действию: «Найдите то, что вам понравится!» (при прокрутке пользователем главное меню исчезает, но панель поиска остается)
- Меню навигации, в котором можно щелкнуть некоторые элементы, чтобы развернуть подменю, а также информационное ссылки на страницы «Как это работает» и «О нас»
- Список коллекций на основе размера для пользователей, которые, независимо от того, имели ли они это в виду или нет, теперь рассматривают размер как ключевую переменную в их решение о покупке

Пользователю, который нажимает «Магазин» в меню, предоставляются четко обозначенные параметры, а также категория «выбрано для вас» с загадочным набором и викториной по татуировкам.

Когда пользователь нажимает на ссылку в меню, он попадает на соответствующую страницу, продукт, коллекцию или поиск магазина с применением определенных фильтров.
От там они могут использовать фильтры и параметры сортировки, чтобы сузить поиск, или повторно посетить меню навигации, чтобы просмотреть что-то еще.

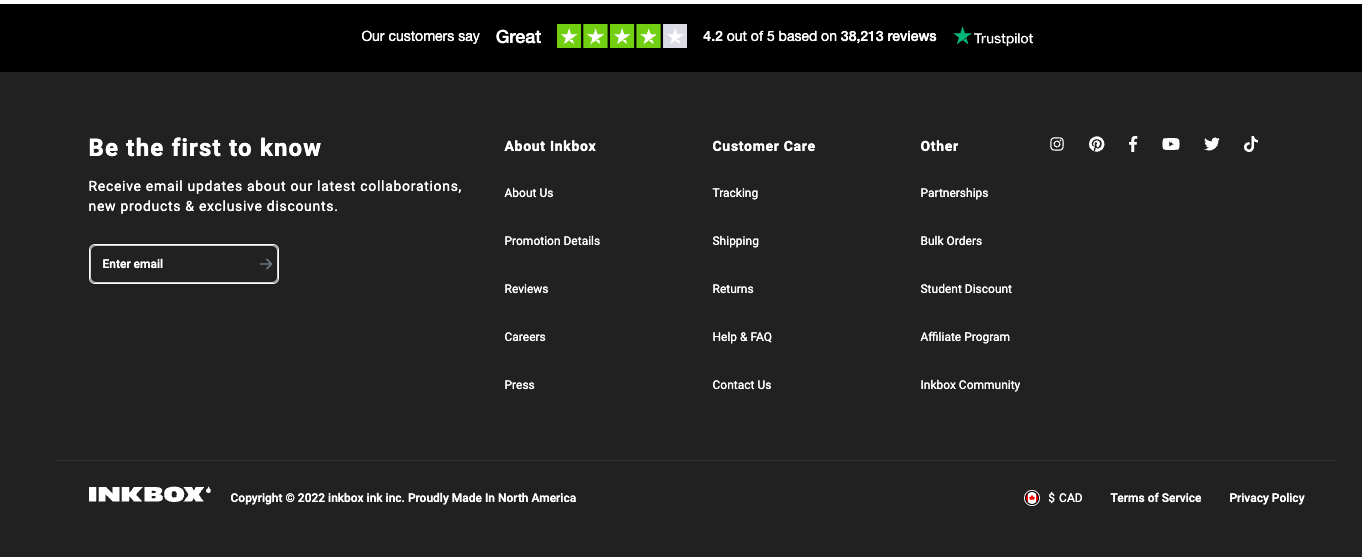
Универсальная навигация в нижнем колонтитуле содержит несущественные ссылки, которые актуальны только для меньшинства пользователей, например клиентов, ищущих помощи с заказом, журналистов, ищущих ваш пресс-кит, или потенциальных партнеров, желающих сотрудничать. ваш бренд.
Например, ваша страница «Свяжитесь с нами» — это не то, что вы хотите, чтобы каждый пользователь посещал (и вы, вероятно, захотите направить клиентов на вашу страницу часто задаваемых вопросов). прежде чем они обратятся в службу поддержки). Inkbox стратегически организует свое нижнее меню с учетом этих приоритетов, предоставляя возможности самообслуживания для решения вопросов политики отслеживания, доставки и возврата.

6. Всегда учитывайте UX мобильной электронной коммерции.
Многие интернет-магазины посещают больше посетителей с мобильных устройств, чем с настольных компьютеров. Это означает, что им необходимо учитывать множество различий между покупками на смартфоне и на ноутбуке.
На смартфоне вы нажимаете, а не нажимаете, элементы расположены вертикально, а меню навигации спрятано. значок гамбургера.
Если вы являетесь продавцом Shopify, каждый Тема имеет адаптивный дизайн, который автоматически адаптируется для оптимального взаимодействия с пользователем на экранах настольных компьютеров, планшетов и смартфонов.
В современном мире, где мобильный трафик составляет около половины всего трафика в Интернете, возможно, вам стоит подумать о том, чтобы сначала разработать свой интернет-магазин для экранов меньшего размера.
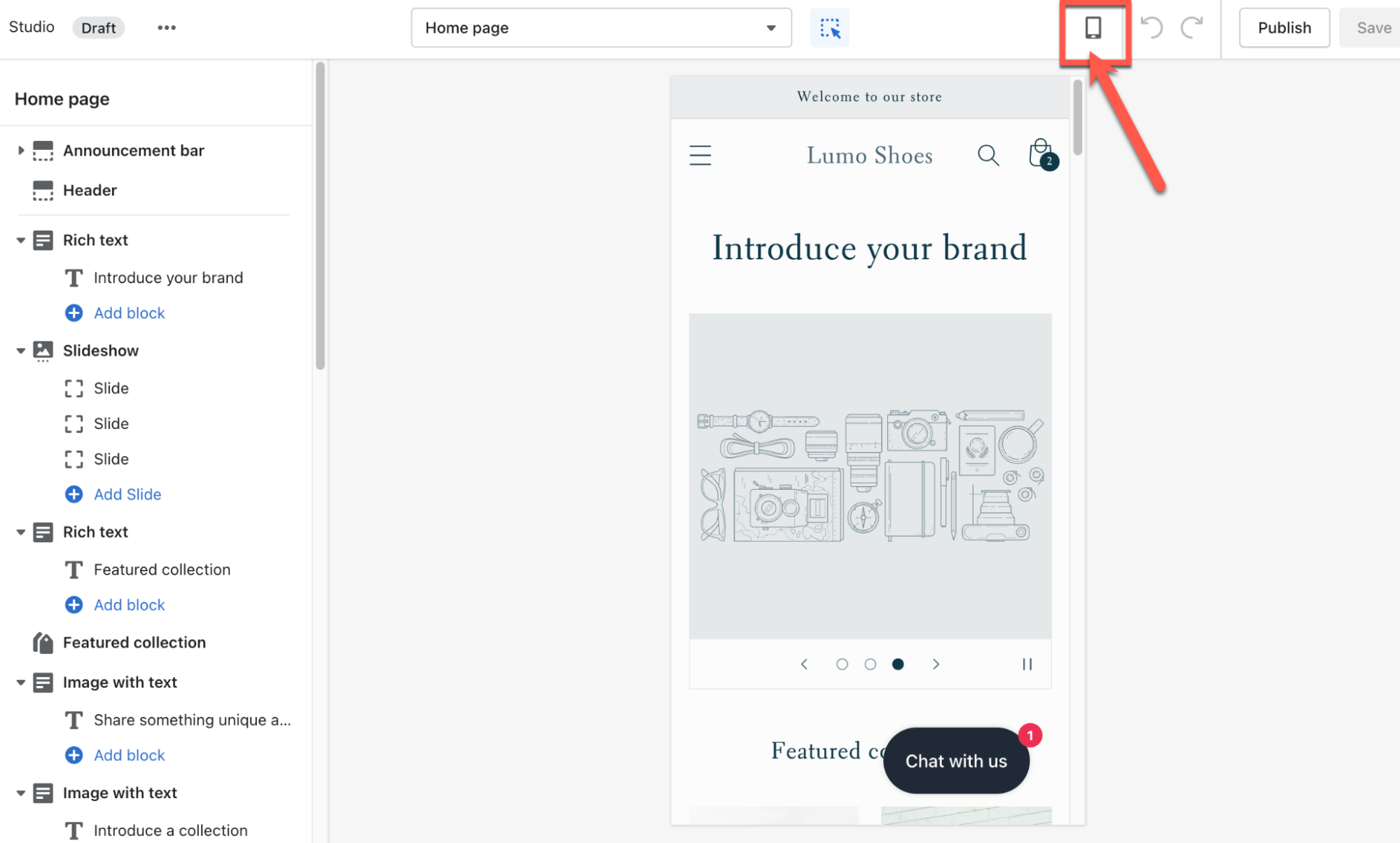
В редакторе тем Shopify вы можете переключаться между видом на рабочем столе и на мобильном устройстве во время внесения изменений:

Раньше оплата на мобильных устройствах была одним из самых больших препятствий для онлайн-покупателей. Ввод данных о доставке и данных кредитной карты с помощью серии нажатий на маленькую клавиатуру означал, что входящего текстового сообщения было достаточно, чтобы создать заброшенную оплату.
Сейчас, когда так много мобильных платежей параметры — Shop Pay, Apple Pay, Google Pay, Meta Pay, PayPal и многое другое — теперь у пользователей есть возможность ускоренной оплаты при доставке и информация об оплате уже введена.
Распространенные ошибки UX электронной коммерции, которых следует избегать
Теперь, когда вы изучили шесть основ UX, вам будет легче заметить, когда элемент вашей электронной коммерции веб-сайт мешает работе пользователя.
Аудит вашего интернет-магазина на предмет таких проблем, как неработающие ссылки, неинтуитивная навигация или запутанный текст, — это постоянная часть пользовательского дизайна электронной коммерции. Но прежде чем углубляться в структуру страницы вашего продукта, начните с поиска этих распространенных ошибок UX. Используйте этот контрольный список, чтобы изучить свой сайт и быстро улучшить UX.
Спросите себя: свободен ли мой сайт электронной торговли от:
- медленных элементов ?
- Непродуманный текст?
- Вынужденный путь пользователя?
- Страницы, предназначенные не для того экрана?
Медленные элементы
Даже популярные тенденции дизайна могут стать примерами плохого UX, если они отвлекают от конечной цели — увеличения конверсии. Это особенно актуально, если элементы занимают много памяти и увеличивают время загрузки страницы. Остерегайтесь таких элементов дизайна страницы, как:
- Параллакс-прокрутка, которая может отвлекать при ненужном использовании
- Автоматические ползунки изображений которые могут медленно загружаться, их трудно читать и часто плохо работают в качестве призывов к действию.
- Призрачные кнопки, которые часто кажутся недоступными для нажатия и могут быть пропущены.
- Видео-фоны, которые могут отвлекать внимание и увеличивать время загрузки, замедляя работу сайта.
Непродуманный текст
Непродуманный текст недопустим. не признавать путь или потребности пользователя. Типичным примером этого является предоставление информации на вашем веб-сайте только один раз и ожидание, что пользователь будет искать ее, если попадет где-то еще.
Например, в случае со страницами продуктов важно предполагать, что многие из ваших пользователей приходят через рекламу или поисковые запросы и поэтому, возможно, не посетили какую-либо другую страницу вашего веб-сайта.
Попытайтесь представить себе точку зрения потенциального клиента, который не видел вашу страницу «О программе», посмотрели видео с историей вашего бренда или прочитали информацию о ваших производственных обязательствах и политике доставки. Какая информация может понадобиться этому человеку, чтобы чувствовать себя уверенно при совершении покупки?
В этом примере из Chubbies, вы можете увидеть, как бренд повторяет информацию, которая уже существует где-то на его сайте:
- Подведение итогов политика
- Напоминание клиентам о коде скидки, который они могут использовать
- Сопутствующие товары

Принудительный путь пользователя
Избегайте принудительного создания искусственного пути пользователя. Вместо этого улучшите свои самые популярные существующие страницы и контент.
Начинающие продавцы часто тратят много времени на тщательную разработку своей домашней страницы и страниц товаров, а затем пытаются привлечь на них трафик с помощью дорогостоящей рекламы, кампаний по электронной почте и поисковая оптимизация. С другой стороны, опытные продавцы распределяют ресурсы по частям своего веб-сайта, где естественным образом накапливается активность.
Например, если вы заметили, что значительное количество пользователей переходят непосредственно на определенную страницу продукта с внешнего сайта. поисковой системе, это явный сигнал о том, что эта страница важна.
Вместо того, чтобы пытаться перенаправить пользователей на вашу домашнюю страницу, оптимизируйте эту страницу продукта. Убедитесь, что описание продукта четкое и убедительное, добавьте высококачественные изображения, убедитесь, что кнопка «Добавить в корзину» хорошо видна, а также включите ключевую информацию, такую как правила доставки и возврата, прямо на страницу.
Аналогично, Если аналитика показывает, что пользователи редко посещают вашу страницу «О нас», не тратьте ресурсы на изменение дизайна этой страницы. Чрезмерная индексация главной страницы и менее популярных страниц — это неоправданно сложный и дорогостоящий подход к пользовательскому интерфейсу электронной коммерции.
Страницы, предназначенные для неправильного экрана
Хотя это правда, что мобильные устройства Дружелюбный пользовательский интерфейс имеет решающее значение для большинства интернет-магазинов. Важно не переоценивать мобильный дизайн в ущерб пользователям настольных компьютеров.
Распространенной ошибкой является применение подхода, ориентированного на мобильные устройства, одинаково на всех страницах, даже если определенные страницы привлечь больше пользователей настольных компьютеров. Например, у вас может быть страница подробного сравнения продуктов, которую часто посещают пользователи настольных компьютеров, которые предпочитают экран большего размера для просмотра и сравнения характеристик продуктов.
В таких случаях было бы ошибкой принудительно использовать мобильную версию. дизайн. Вместо этого эта страница должна быть оптимизирована для просмотра на настольном компьютере. Это может означать использование параллельного макета для сравнения продуктов, включение более крупных изображений с высоким разрешением и обеспечение бесперебойной работы интерактивных элементов, таких как раскрывающиеся меню, на рабочем столе.
Как найти и устранить проблемы с пользовательским интерфейсом на вашем сайте электронной коммерции
Хотя приведенные выше принципы служат хорошей отправной точкой, вы, вероятно, столкнетесь с более сложными потребностями и проблемами UX, которые столь же уникальны, как и ваши продукты и клиенты. Чтобы выявить эти потребности и устранить проблемы, необходим процесс диагностики.