Покращення взаємодії з користувачем електронної комерції (UX) є одним із способів збільшити дохід вашого онлайн-магазину без необхідності збільшення його трафіку.
Але, всупереч тому, що ви думаєте, хороший UX електронної комерції вимагає розгляду більше, ніж візуальний дизайн вашого веб-сайту.
UX для онлайн-магазинів охоплює спосіб спілкування, пристосування та спонукання користувачів протягом усього шляху до покупки, від першого кліку до покупки.
Попереду дізнайтеся про шість найкращих методів UX електронної комерції, деякі поширені підводні камені, яких слід уникати, і як визначте області вашого магазину, які потребують уваги UX.
Що таке UX електронної комерції?
Взаємодія користувача електронною комерцією (UX) – це практика створення безперебійних, приємних покупок в Інтернеті зберігати. Це передбачає розробку веб-сайту, оптимізацію функцій навігації та пошуку, а також оптимізацію процесу оформлення замовлення, щоб передбачити потреби клієнтів.
Мета UX електронної комерції — зменшити тертя користувачів у надію на збільшення залученості та, як наслідок, збільшення продажів.
Що охоплює UX електронної комерції
Хоча дизайн веб-сайту відіграє важливу роль в UX, є багато іншого для розгляду. Розробники UX електронної комерції розглядають такі функції веб-сайту, як:
- Час завантаження: Чи веб-сайт завантажується швидко та однаково на всіх пристроях?
- Навігаційні меню: Чи меню організовано з урахуванням користувачів?
- Доступність: Чи відповідає онлайн-магазин останнім стандартам доступності?
- Карта подорожі: Чи потрапляє користувач у потрібне місце, коли натискає посилання чи кнопку?
- Зручність для мобільних пристроїв : Чи добре магазин працює на мобільних пристроях?
- Копірайтинг: Чи слова веб-сайту ефективно передають інформацію та представляють його бренд?
UX електронної комерції також має власний набір пріоритетів. Дизайнери UX діють як адвокати ваших клієнтів, візуалізуючи та впроваджуючи найприємніші враження від покупок, які можуть початися ще до того, як вони відвідають ваш веб-сайт.
За словами Даніеля Патрісіо, засновника успішної компанії електронної торгівлі невеликими партіями снеків Bull and Cleaver, найбільше помилкове уявлення про UX для магазинів електронної комерції полягає в тому, що ваша домашня сторінка означає початок досвіду ваших користувачів.
«Вони можуть потрапити на сторінку продукту чи публікацію в блозі», — каже Даніель. «Для Bull and Cleaver дві найпопулярніші сторінки нашого сайту – це публікація в блозі про відмінності між білтонгом і в’яленою яловичиною, а також сторінка продукту, яка є цільовою сторінкою для деяких наших оголошень».
6 найкращих практик електронної комерції UX, яких слід дотримуватися
Враховуючи це визначення, ось шість найкращих практик, які допоможуть покращити взаємодію з користувачем і створити безперебійний шлях клієнта:
- Надайте перш за все функції
- Створюйте воронки продажів, а не веб-сторінки
- Привертайте увагу та наміри
- Напишіть текст, орієнтований на користувача
- Зробіть навігацію онлайн-магазином інтуїтивно зрозумілою
- Завжди враховуйте UX мобільної електронної комерції
1. Ставте пріоритет функції понад усе
Ось правда: рідко існує кореляція між стильністю веб-сайту та його коефіцієнтом конверсії. Насправді яскраві елементи дизайну можуть відволікати або заплутувати користувачів і обмежувати продуктивність на старих комп’ютерах або мобільних пристроях.
Жоден сайт електронної комерції не є кращим прихильником цього принципу, ніж Amazon. Незважаючи на те, що ринок щодня обслуговує мільйони покупців, він завжди надає перевагу функціональним аспектам своїх веб-сторінок, таким як час завантаження та легкість навігації, а не естетичним функціям, таким як шрифти, кольори чи інтерактивні елементи.
«Загалом , будьте обережні з яскравими рисами», – каже Даніель Патрісіо з Bull and Cleaver. «Люди створюють чудові веб-сайти, які є ефективними, а потім вони залучають розробника Upwork, щоб додати лише одну річ, яка порушує його. Повзунки зображень є найгіршими винуватцями цього».
«Швидкість — це функція та ключ до перетворення. Інші особливості дизайну за своєю суттю непогані; небезпека полягає в застосуванні їх менш кваліфікованим розробником, який уповільнює сканування вашого веб-сайту». гарантувати, що всі користувачі можуть успішно отримати доступ і навігацію магазином. Візьмемо, наприклад, домашню сторінку Allbirds‘:
2. Створюйте воронки продажів, а не веб-сторінки
Одна з цілей UX електронної комерції — зробити веб-сайти «самообслуговуваннями». Це означає, що клієнти можуть отримувати доступ, переглядати та оплачувати без сторонньої допомоги.
Інтуїтивно зрозумілі онлайн-магазини мають нижчий показник відмов і менше покинутих кошиків. Щоб підвищити інтуїтивно зрозумілість вашого магазину, враховуйте причини, з яких люди приходять на ваш веб-сайт, і місця, звідки вони прийшли.
Відвідувачами вашого веб-сайту можуть бути:
- Соціальні мережі користувачі, які натиснули оголошення
- Шукачі, які знайшли ваш веб-сайт за запитом Google
- Передплатники електронної пошти, які відповідають на заклик до дії
- Нещодавні клієнти, які зайшли безпосередньо на ваш веб-сайт
Успішні продавці створюють UX-дизайн, який визнає ці численні джерела та очікування. Вони будують збутові воронки, які починаються з каналів збуту та в маркетингових кампаніях і лише пізніше переходять на веб-сайт.
«Один із найкращих способів Використовуйте UX електронної комерції, щоб збільшити кількість конверсій через воронки продажів», — говорить Деніел. «Візьміть SEO. Перш ніж торкнутися вашого веб-сайту, ви запитуєте: хто нас шукає? Що вони шукають? Який контент їм потрібен? Куди це веде до покупки?»
Популярна воронка продажів для магазинів електронної комерції полягає в тому, щоб спрямовувати користувачів із оголошень у соціальних мережах на цільову сторінку веб-сайту. Нижче ви можете побачити рекламу в соціальних мережах від компанії портативних акумуляторів Shargeek спрямовує глядачів на цільову сторінку, де детально описано пропонований продукт:
Що робить цю цільову сторінку прикладом ефективного UX електронної комерції, так це те, що вона створена з урахуванням шляху користувача.
Вміст сторінки не передбачає, що користувач відвідав домашню сторінку веб-сайту або знає щось про бренд, крім інформації, представленої в рекламі в соціальних мережах. Крім того, сторінка:
- розміщує кнопку із закликом до дії та ціну вгорі, що полегшує мотивованим відвідувачам зробити покупку;
- включає використання продукту випадки та переваги, а також технічні характеристики
- Надає соціальний доказ у формі відгуків клієнтів
- Рекомендує додаткові продукти, які можуть краще підійти клієнтам
3. Привертайте увагу та наміри за допомогою маркетингу
Для UX електронної комерції маркетинг часто можна вважати початком шляху користувача.
Один із способів проникнути у свідомість користувачів на етап маркетингу полягає в тому, щоб зрозуміти, чи ваш вміст привертає увагу чи намір:
- Привертання уваги. Користувач пасивно переглядає сайт і не шукає те, що ви пропонуєте, але якщо ви можете повідомити йому про це, скажімо, за допомогою відеореклами чи публікації в соціальних мережах, ви можете підживити його інтерес. Ви можете використовувати сегментацію аудиторії та націлювання, щоб зосередитися на користувачах із певними рисами, які вказують на їхню готовність прийняти вашу пропозицію.
- Виявлення наміру. Користувач активно шукає те, що ви можете йому запропонувати. Цей намір відображається в запитах, які вони вводять у пошукову систему. Ви можете скористатися дослідженням ключових слів, щоб краще зрозуміти цей намір і задовольнити його вміст або пошукову оптимізацію веб-сайту.
Нижче ви можете побачити, як Ruffwear, інтернет-магазин спорядження для собак, охоплює ці два різні типи користувачів від ширшої аудиторії власників собак.
У цій рекламі на Facebook Ruffwear використовує карусель зображень, щоб привернути увагу користувачів, які пасивно прокручують сторінку. Ваше око спочатку привертає найбільший текст («Зимові куртки для собак»), а не зліва направо та зверху вниз.
Ви можете встановити ієрархію своєї копії через розмір тексту, привертаючи увагу до інформації в потрібному порядку. Крім того, встановіть очікування для призначення посилання за допомогою копії заклику до дії (Ruffwear використовує «Купити зараз», щоб перейти на сторінку колекції курток для собак).
Для досягнення намірів користувачів пошукових систем Ruffwear також створює вміст, який відповідає ключовому слову «зимові куртки для собак». Зверніть увагу, як заголовок сторінки нагадує пошуковий запит, а метаопис сторінки містить пов’язані фрази:
Що точніше ви відповідаєте намірам пошуку користувача, то більша ймовірність того, що ви відобразитесь у релевантних списках пошуку.
4. Напишіть текст, орієнтований на користувача
Дихання – це автоматична поведінка. Ви не думаєте про вдих і видих, якщо щось не ускладнює дихання або не привертає вашу увагу до акту дихання (як це речення).
Навігація веб-сайтом електронної комерції має бути так само автоматичною діяльністю. Описи продукту не повинні відволікати користувачів, а навігаційні інструкції не повинні заважати їм зробити покупку.
Таким чином, гарна копія UX відчувається, ніби дихається легко. Він заспокоює, освіжає та служить своїй меті непомітно. Спробуйте ці поради щодо копірайтингу, щоб покращити взаємодію з користувачем вашого онлайн-магазину:
- Використовуйте мову, щоб пояснити, куди веде посилання чи кнопка.
- Надайте вказівники, щоб направляти користувачів на вашому шляху до покупки. .
- Додайте контекст, якого може не вистачати користувачам.
- Напишіть інформативний прив’язний текст для посилань.
- Використовуйте відповідне словосполучення у своїх викликах до дії («Докладніше», «Додати в кошик»).
- Говоріть голосом клієнта, щоб резонувати з ним.
- Додайте ключову інформацію у формі спливаючих вікон або маркерів.
- Забезпечте безперервність інформації на сторінках і каналах.
Перш ніж почати писати, спробуйте зрозуміти, як якомога більше про ваших цільових користувачів, їхні цілі та ваші цілі щодо них. Це допоможе вам зрозуміти та задовольнити очікування користувачів.
Використовуйте менше слів
Простий спосіб підвищити читабельність вашого веб-сайту — зменшити кількість слів. Лаконічні, вдало підібрані фрази якнайшвидше надають відвідувачам веб-сайту необхідну інформацію.
Однією з областей вашого сайту, де варто бути економним із мовою, є частина цільових сторінок у верхній частині сторінки. Ця верхня частина сторінки часто є місцем, де бренди повідомляють про свої унікальні торгові пропозиції та ключову інформацію про продукт.
Візьміть цей приклад від компанії очищувачів повітря Домашня сторінка Molekule. За кілька секунд після переходу на сторінку користувач дізнається, що цей бренд:
- Отримав нагороди за свій продукт
- Виробляє унікальний очисник, який не тільки збирає забруднювачі
- Має чотиризіркові відгуки та вище
- Продає продукти в діапазоні від 650 до 1300 доларів США
- Пропонує 30-денну пробну версію зі 100% відшкодуванням
- Має власну технологію під назвою PECO

Створіть свою UX-копію
Ви можете спланувати свою UX-копію та макети цільової сторінки на дошці чи аркуші паперу або скориставшись безкоштовним інструментом для створення каркасів, наприклад Miro.
Miro містить шаблони для візуалізації вашого шляху користувача і архітектури веб-сайту, а також для розміщення вашої копії.

?? Порада професіонала: Ніколи не недооцінюйте різницю, яку одне слово чи речення може зробити для взаємодії з користувачем.
5. Зробіть навігацію в інтернет-магазині інтуїтивно зрозумілою
У своїй книзі Не змушуй мене думати, експерт з юзабіліті Стів Круг пише: «Неважливо, як багато разів мені доводиться клацати, якщо кожен клік є бездумним, однозначним вибором».
Як і копія вашого веб-сайту, навігація по вашому сайту повинна бути здебільшого на автопілоті. Ми активно не думаємо про те, що ми натискаємо або чому, ми просто робимо будь-які дії, які, на нашу думку, швидше задовольнять наші потреби.
Інтуїтивна навігація — це більше, ніж посилання, які ви додаєте на свій веб-сайт меню. Ви маєте передбачити потреби, про які користувач може свідомо не знати, і ввімкнути самостійний досвід роботи на вашому веб-сайті.
«На своїй домашній сторінці зробіть зручним перегляд ваших продуктів, сторінок і колекції», – радить Даніель. «Я вважаю, що важливо, щоб утиліта була на головній сторінці. Це не просто зробити ваш бренд красивим. Він має передбачати користувача при кожному прокручуванні та клацанні».
Макети меню
Коли справа доходить до навігації веб-сайтом електронної комерції, важку роботу виконують ваші меню.
Новий відвідувач, який хоче переглянути ваш сайт, імовірно, спершу спробує ваше верхнє навігаційне меню. Там їм мають бути запропоновані варіанти покупок за розміром, продуктом і категорією. Ви також можете рекомендувати продукти, виділивши популярні продукти або запропонувавши вікторину, щоб персоналізувати вибір продуктів.
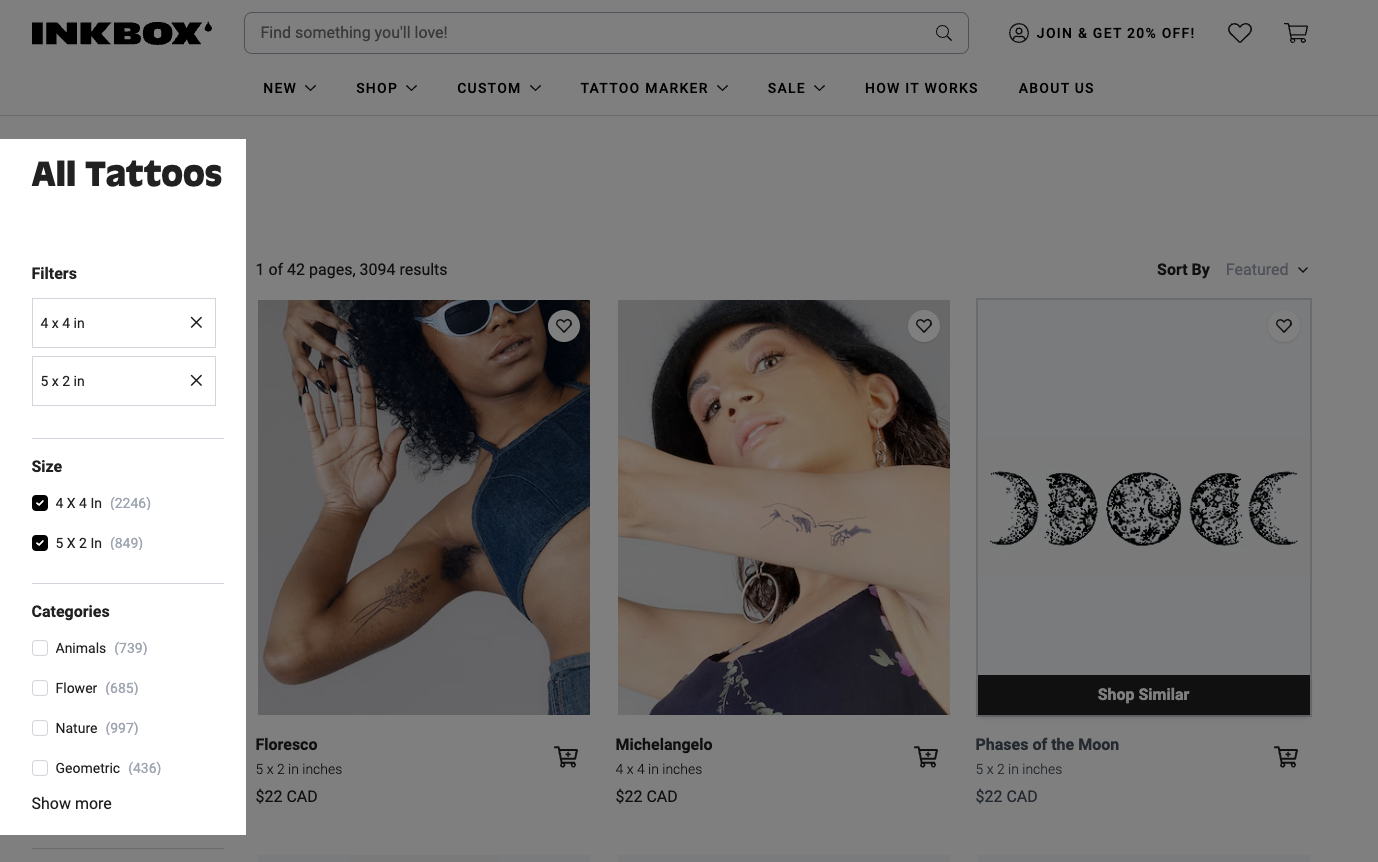
Inkbox – це компанія, що займається виготовленням тимчасових татуювань, яка допомагає своїм клієнтам орієнтуватися в переважній кількості продуктів за допомогою великої кількості варіантів навігації. Функції його веб-сайту:
- Ліпкий заголовок для пошуку із закликом до дії, який говорить: «Знайди те, що тобі сподобається!» (під час прокручування користувачем головне меню зникає, але панель пошуку залишається)
- Навігаційне меню, де можна натиснути деякі елементи, щоб розгорнути підменю, а також інформаційні посилання на сторінки «Як це працює» та «Про нас». рішення про покупку

Користувач, який натискає «Купити» в меню, отримує чітко позначені параметри, а також категорію «вибрано для вас» із загадковим пакетом і тестом щодо татуювань.

Коли користувач клацає за посиланням у меню, він переходить на відповідну сторінку, продукт, колекцію чи пошук магазину із застосуванням певних фільтрів.
З там вони можуть використовувати фільтри та параметри сортування, щоб звузити свій пошук, або повернутися до меню навігації, щоб переглянути щось інше.

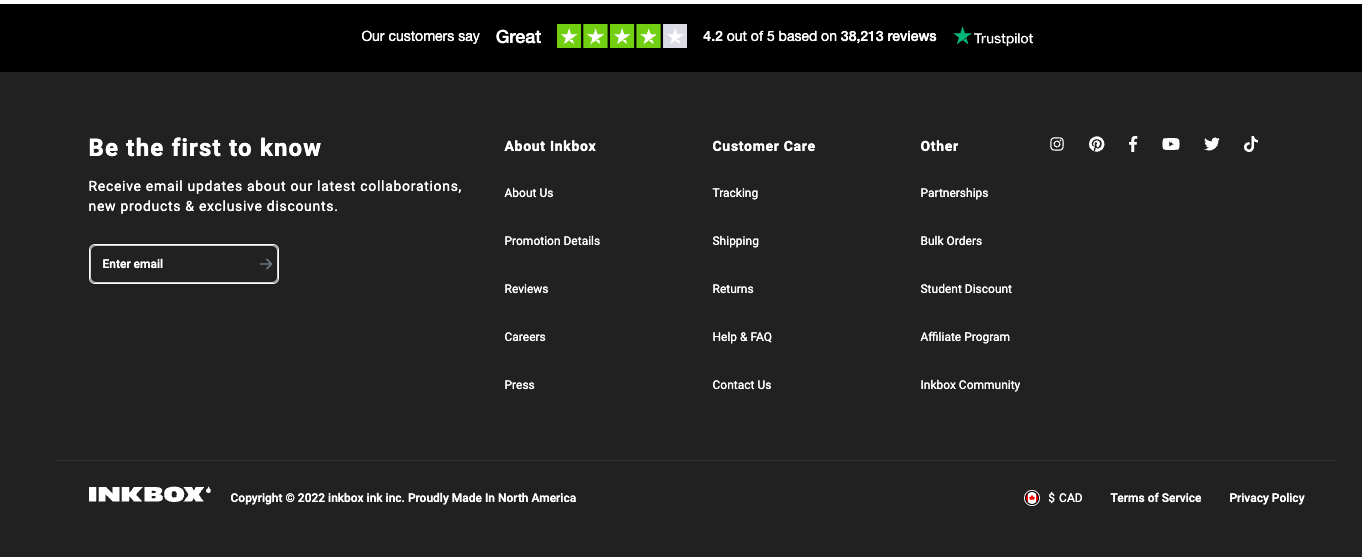
Універсальна навігація нижнього колонтитула містить несуттєві посилання, які стосуються лише невеликої кількості користувачів, наприклад клієнтів, які шукають допомоги із замовленням, журналістів, які шукають ваш прес-підбір, або потенційних партнерів, які хочуть співпрацювати з вашого бренду.
Наприклад, ваша сторінка «Зв’язатися з нами» — це не те, що ви бажаєте відвідувати кожному користувачеві (і ви, імовірно, хочете спрямовувати клієнтів на свою сторінку поширених запитань до того, як вони звернуться до служби підтримки користувачів). Inkbox стратегічно організовує своє меню нижнього колонтитула навколо цих пріоритетів, надаючи варіанти самостійного обслуговування для питань відстеження, доставки та політики повернення.

6. Завжди враховуйте UX мобільної електронної комерції
Багато магазинів електронної комерції отримують більше відвідувачів із мобільних пристроїв, ніж із комп’ютерів. Це означає, що їм потрібно врахувати багато відмінностей між покупками на смартфоні та на ноутбуці.
На вашому смартфоні ви торкаєтеся, а не клацаєте, елементи організовані вертикально, а навігаційне меню сховане значок гамбургера.
Якщо ви продавець Shopify, кожна тема має відповідний дизайн, який автоматично адаптується для створення оптимальної взаємодії з настільними комп’ютерами, планшетами та екранами смартфонів.
У сучасному світі, де мобільний трафік становить близько половини всього трафіку в Інтернеті, ви можете спочатку розробити свій онлайн-магазин для менших екранів.
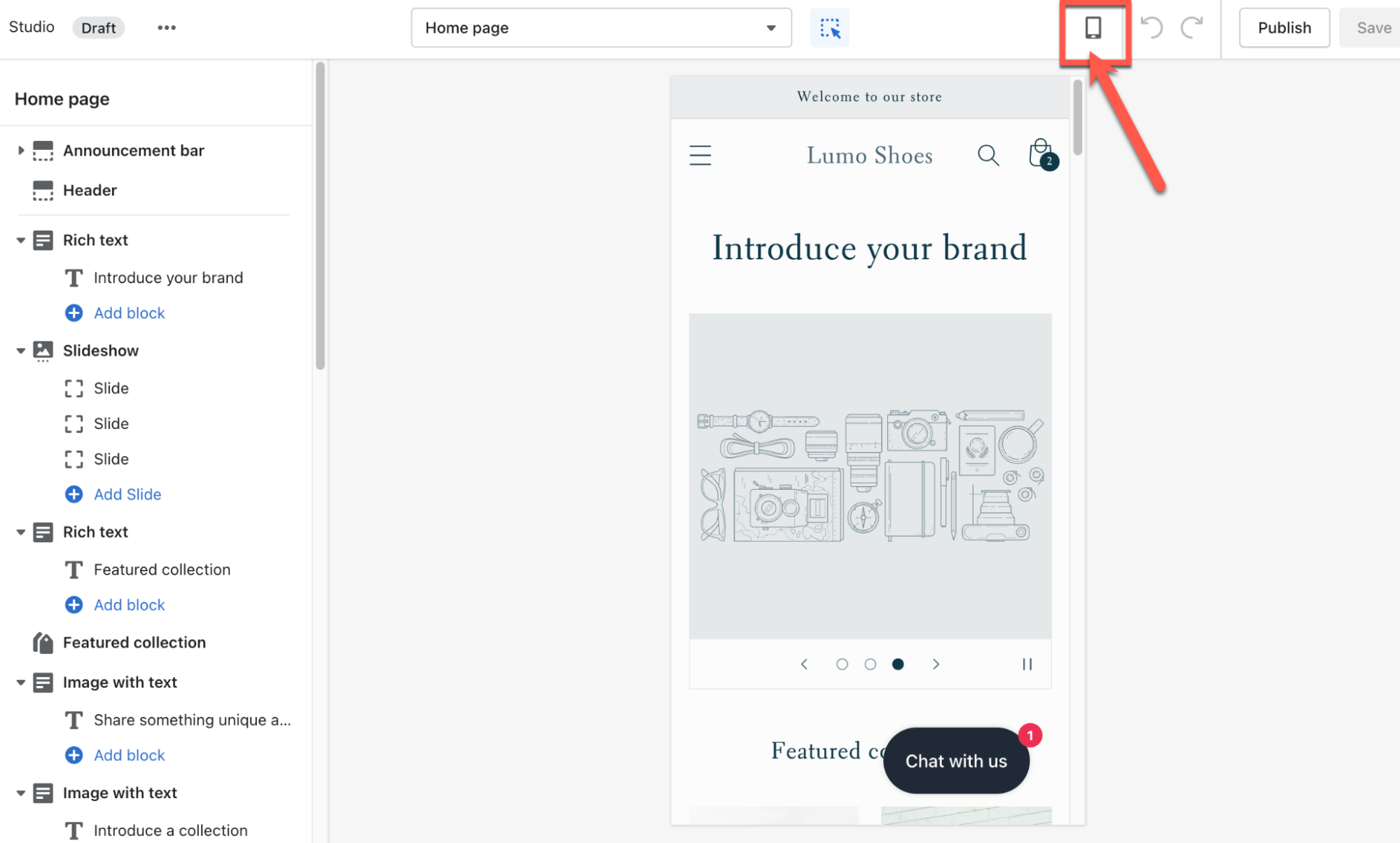
У редакторі тем Shopify ви можете перемикатися між настільним і мобільним переглядом під час внесення змін:

Раніше оплата на мобільних пристроях була однією з найбільших перешкод для покупців в Інтернеті. Введення деталей доставки та даних кредитної картки за допомогою серії натискань на маленькій клавіатурі означало, що вхідне текстове повідомлення було єдиним, що знадобилося, щоб створити покинуту касу.
Тепер, коли так багато мобільних платежів Параметри—Shop Pay, Apple Pay, Google Pay, Meta Pay, PayPal і багато іншого — користувачі тепер мають можливість прискореної перевірки, де їх доставка і платіжну інформацію вже введено.
Поширені помилки UX електронної комерції, яких слід уникати
Тепер, коли ви вивчили шість основ UX, вам може бути легше помітити, коли елемент вашої електронної комерції веб-сайт перешкоджає взаємодії з користувачем.
Перевірка вашого онлайн-магазину на наявність таких проблемних моментів, як непрацюючі посилання, неінтуїтивна навігація чи заплутана копія, є постійною частиною дизайну користувача електронної комерції. Але перш ніж заглибитися в структуру сторінки продукту, почніть із пошуку цих поширених підводних каменів UX. Скористайтеся цим контрольним списком, щоб дослідити свій сайт і швидко покращити UX.
Запитайте себе: чи на моєму веб-сайті електронної комерції немає:
- повільних елементів ?
- Неуважна копія?
- Вимушені шляхи користувача?
- Сторінки, розроблені для неправильного екрана?
Повільні елементи
Навіть популярні тенденції дизайну можуть стати прикладами поганого UX, коли вони відволікають від кінцевої мети збільшення конверсій. Це особливо вірно, якщо елементи інтенсивно займають пам’ять і збільшують час завантаження сторінки. Остерігайтеся таких елементів дизайну сторінки, як:
- Паралаксне прокручування, яке може відволікати, якщо використовувати без потреби
- Автоматичні повзунки зображень,, які можуть повільно завантажуватися, важко читатися та часто не виконуються як заклики до дії
- Привидні кнопки, які часто здаються неможливими для натискання та їх можна не помітити
- Фон відео, який може відвернути увагу та збільшити час завантаження, сповільнюючи ваш сайт
Неуважна копія
Неуважна копія не не визнавати подорож або потреби користувача. Поширеним прикладом цього є надання інформації лише один раз на вашому веб-сайті та очікування, що користувач шукатиме її, якщо потрапить деінде.
Наприклад, зі сторінками продуктів важливо припустити, що багато ваших користувачів надходять за допомогою оголошень або запитів пошукової системи, тому, можливо, не відвідували жодної іншої сторінки на вашому веб-сайті.
Спробуйте уявити точку зору потенційного клієнта, який не бачив вашу сторінку Про нас, переглянули відео про вашу історію бренду або прочитали інформацію про ваші виробничі зобов’язання та політику доставки. Яка інформація може знадобитися цій людині, щоб бути впевненим у здійсненні покупки?
У цьому прикладі з Chubbies, ви можете побачити, як бренд повторює інформацію, яка вже існує на його сайті:
- Підсумовуючи свою віддачу політика
- Нагадування клієнтам про код знижки, яким вони можуть скористатися
- Показ супутніх товарів

Примусові шляхи користувача
Уникайте примусового штучного шляху користувача. Натомість вдосконаліть свої найпопулярніші існуючі сторінки та вміст.
Продавці-початківці часто витрачають багато часу на ретельний дизайн своєї домашньої сторінки та сторінок продуктів, а потім намагаються залучити до них трафік за допомогою дорогих оголошень, кампаній електронною поштою та оптимізація пошукових систем. З іншого боку, досвідчені продавці розподіляють ресурси для частин свого веб-сайту, де органічно накопичується активність.
Наприклад, якщо ви помітили, що значна кількість користувачів переходять безпосередньо на сторінку певного продукту із зовнішнього пошукова система, це чіткий сигнал, що ця сторінка важлива.
Замість того, щоб намагатися переспрямовувати користувачів на вашу домашню сторінку, оптимізуйте цю сторінку продукту. Переконайтеся, що опис продукту є чітким і переконливим, додайте високоякісні зображення, переконайтеся, що кнопка «Додати в кошик» помітна, і включіть ключову інформацію, як-от політику доставки та повернення, безпосередньо на сторінці.
Таким же чином, якщо аналітика показує, що користувачі рідко відвідують вашу сторінку «Про нас», не турбуйтеся про вкладення ресурсів у зміну дизайну цієї сторінки. Надмірне індексування на вашій домашній сторінці та менш популярних сторінках є непотрібно складним і дорогим підходом до UX електронної комерції.
Сторінки, розроблені для неправильного екрана
Хоча це правда, що мобільний- Дружній взаємодія з користувачем має вирішальне значення для більшості магазинів електронної комерції, важливо не надавати надмірного значення мобільному дизайну за рахунок користувачів настільних комп’ютерів.
Поширеною підводним каменем є рівномірне застосування цього підходу, орієнтованого на мобільні пристрої, на всіх сторінках, навіть якщо певні сторінки залучити більше користувачів комп’ютерів. Наприклад, у вас може бути детальна сторінка порівняння продуктів, яку часто відвідують користувачі настільних комп’ютерів, які віддають перевагу більшому екрану для перегляду та порівняння специфікацій продукту.
У таких випадках було б помилкою примушувати насамперед мобільні пристрої дизайн. Натомість цю сторінку слід оптимізувати для перегляду на робочому столі. Це може означати використання макета паралельного порівняння продуктів, включення більших зображень із високою роздільною здатністю та забезпечення безперебійної роботи інтерактивних елементів, як-от спадних меню, на робочому столі.
Як знайти та виправити проблеми UX на вашому сайті електронної комерції
Хоча наведені вище принципи є гарною відправною точкою, ви, ймовірно, зіткнетеся зі складнішими потребами та проблемами UX, унікальними як ваші продукти та клієнти. Щоб знайти ці потреби та вирішити будь-які проблеми, потрібен процес діагностики.
Ось набір популярних способів збору відгуків про досвід користувачів — як якісних, так і кількісних. Подібні дані та інструменти допоможуть вам визначити точки, де зацікавленість відвідувачів падає, а також області вашого веб-сайту, які привертають увагу користувачів.
Повтори сеансу
Багато продавців електронної комерції реєструють відвідувачів під час взаємодії з веб-сторінками за допомогою інструментів відтворення сеансу, таких як Lucky Orange. Спостереження за поведінкою реальних користувачів дає незаперечне уявлення про якість взаємодії з ними.
Коли спостерігають за тим, як користувачі взаємодіють із вашим онлайн-магазином, зверніть увагу на такі поведінки, як паузи, повернення назад і швидке натискання.
Паузи
Коли користувач припиняє прокручувати або робить паузу на елементі сторінки, це означає, що його увагу привернуто. Це може бути позитивним сигналом, наприклад, коли користувач зупиняється, щоб переглянути інформативне відео, або негативним сигналом, наприклад, коли користувач робить паузу, оскільки йому важко переміщатися в меню.
Зворотнє відстеження
Зворотнє відстеження, коли користувач повертається до попередньої сторінки, може вказувати на плутанину або труднощі в пошуку потрібної інформації. Причиною може бути нечітка навігація, брак інформації або надто складний процес оформлення замовлення.
Швидке натискання
Швидке натискання, особливо в тій самій області, може свідчити про розчарування або плутанину. Причиною може бути кнопка, яка не реагує, незрозумілі інструкції або сторінка, яка повіль